Если вы прошли все предыдущие уроки и уже потренеровались верстать какое то время, то навярняка у вас появился вопрос: — Мне каждый раз нужно лезть в код, чтобы создать еще одну страницу с контентом? Конечно нет, ведь существует CMS
Сейчас существует множество CMS или «движки», на которых можно построить сайты. Единственное что вам надо будет сделать, это шаблоны страниц вашего сайта, сам контент будет браться с базы данных и вставляться в ваш шаблон «template»
CMS — это готовая система, которая помогает администрировать сайт: добавлять\менять текст, картинки, создавать страницы и многое другое.
Изначально в шаблоне вы создаете место для шапки, подвала, текста, картинок, подгатавливаете площадку, создаете структуру сайта. А дальше весь процесс наполнения контента идет через CMS.
Вы создаете базу данных, где и будет храниться весь ваш контент, ссылки сайта. По сути CMS, сделает это за вас. Для этого не надо дополнительных знаний.
Какие бывают CMS?
Вот список самых популярных на данный момент:
- WordPress
- Joomla
- Drupal
- Magento
- ModX
Каждый движок по своему хорош и для определенных задач. К примеру wordpress, который в списке лидеров, очень прост в работе как для программиста, так и для администратора. Подойдет для блога, сайта визитки, информационного сайта, даже интернет магазин можно на нем сделать. В общем хорош для простых сайтов и идеально подходит для начинающих программистов.
P.S. Этот сайт сделан на WordPress
Joomla, Drupal, ModX — Хорошие и популярные движки, на которых можно сделать практически любой сайт, но они уже посложнее wordpress и новичку будет достаточно затруднительно разобраться.
Megento — Топовый CMS для разработки интернет магазина, достаточно трудно разобраться в нем, но он функционален и гибок в настройках
Есть и другие CMS, их очень много и все они в чем то хороши. Вы должны понимать, какую цель вы преследуете и исходя из этого выбирать CMS. Надо понимать, что у каждого движка есть свой функционал под определенные задачи.
Большие сайты, такие как facebook, google, ebay, amazon и прочие, используют свои собственные движки.
Как начать использовать CMS?
Я буду рассказывать конкретно про wordpress, так как я считаю, что это лучшее начало для начинающих. Вы сможете гораздо быстрее освоиться и сделать на нем свой первый сайт.
Что вам потребуется для создания полноценного сайта?
- Домен
- Хостинг
- Знания — PHP, HTML, CSS, JS
Мы еще не изучали PHP, WordPress построен на PHP, он нужен для серверных работ, чтобы было возможным сохранять контент в базу данных и загружать с базы данных. Мы будем это изучать в следующих уроках.
Домен — это имя сайта, которое надо вводить в браузерную строку, к примеру smartideal.net
Хостинг — это сервер, где будут храниться все файлы вашего сайта
Лично я пользуюсь сервисом Beget, вы сможете там купить домен и хостинг, очень удобная панель администрирования, быстро отвечает суппорт, если у вас возникают вопросы. За все время использования сервиса проблемы возникали очень редко в отличии от других сервисов, которыми я пользовался.
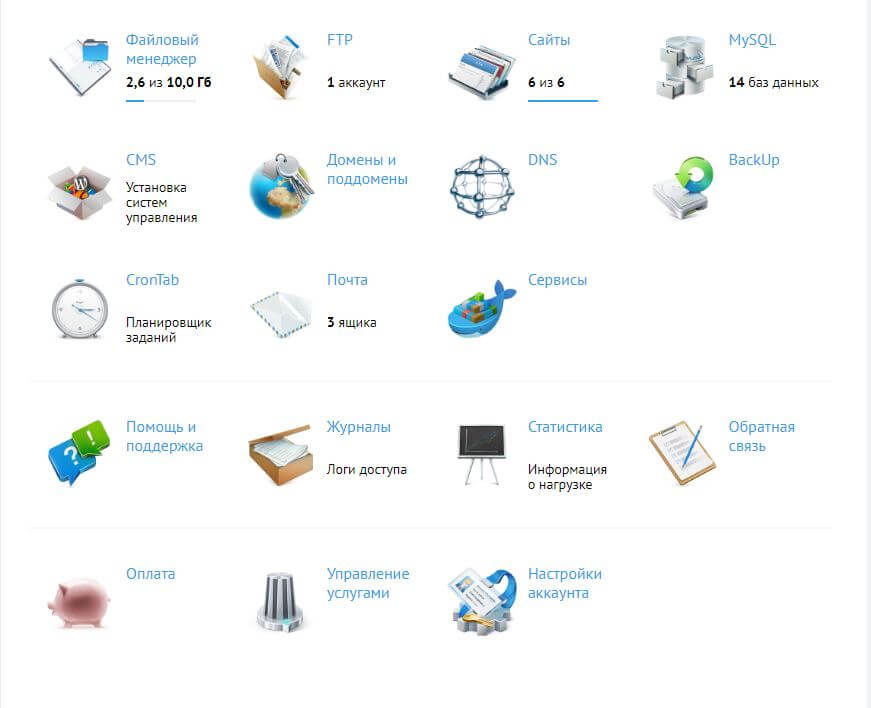
Когда вы зарегистрируетесь в сервисе Beget, вам нужно пополнить личный счет. После этого нужно перейти в раздел «Домены и поддомены» и зарегистрировать свой домен.
После регистрации домена, нужно перейти в раздел CMS, выбрать WordPress, указать домен на который нужно установить CMS, указать логин и пароль, обязательно его запомнить! И в конце нажать кнопку Установить.
Установка CMS, на хостинг проходит очень быстро, почти мгновенно, а вот регистрация домена, может занять до суток. В итоге когда домен начнет работать, вы сможете набрать в браузерской строке домен вашего сайта и он уже будет работать.
Для того чтобы редактировать файлы сайта, на хостинге, вам понадобиться программа. Лично я пользуюсь FileZilla
Для входа в вашу систему вам потребуется host, login, password. Все это вам должно было прийти на почту после регистрации в beget. После входа в систему вы увидете папку с названием вашего домена, внутри этой папки, будет еще одна с названием public_html и внутри этой папки будут файлы вашего сайта.
Сейчас перед вами файлы движка WordPress. Как с ним работать, мы будем разбирать в следующих урока. Вы можете удалить все содержимое и вставить к примеру ваш файл html с названием index.html. Если в браузере ввести ваш домен, то вы увидете содержимое файла index.html
Подготовка к следующему уроку
Теперь, когда вы знаете что такое CMS и что надо сделать перед началом создания сайта. Можно свободно переходить к изучению PHP и движка wordpress. В следующих уроках, мы начнем верстать полноценный рабочий сайт, по этому перед этим стоит еще раз потренероваться с html, css и javascript. Если вы считаете что вы еще не готовы к PHP. Попробуйте сделать одностроничные сайты на html, с разной анимацией, кнопками, ищите в интернете разные сайты и пробуйте их скопировать. Если есть вопросы, пишите, с радостью на них отвечу!