В прошлых уроках мы рассмотрели основные методы верстки страницы и даже немного уже поговорили о javascript. Сегодня мы рассмотрим более подробно.
Что умеет Javascript?
- В первую очередь, javascript умеет отслеживать действия пользователя. К примеру, клик мыши или нажатие клавиши на клавиатуре, перемещение курсора, скролл.
- Менять стили, добавять\удалять HTML тэги, скрывать\показывать элементы
- Может посылать запросы на сервер, а так же загружать данные без перезагрузки страницы. Это технология называется AJAX
Javascript умеет и многое другое, но пока я не буду забивать вам голову лишней информацией. Это основные функции, которыми вы будете пользоваться постоянно.
See the Pen Get random color on click by Aleksandrs (@CoolS2) on CodePen.0
Первый пункт, отслеживание событий пользователя очень важен. Вы сможете создавать кнопки, после нажатия которых, будет срабатывать определенная функция. К примеру отправка сообщения, заполнение анекеты, открытие шторки меню на мобильной версии, всплывающие баннера и многое другое что используется на каждом сайте.
Так же переодически нужно скрывать и отображать некоторые элементы на странице через определенное время или опять же с помощью нажатия на кнопку.
И не мало важная технология AJAX. В дальнейшем, вы будете хранить всю информацию с сайта в базе данных. И иногда необходимо доставать от туда текст или любую другую информацию без перезагрузки страницы. Мы это будем разбирать чуть позже, в других уроках.
Как начать писать на javascript
Javascript уже интегрирован во все браузеры и для того, чтобы начать на нем писать, не нужно никаких подготовок и приложений. Достаточно в html написать следующее:
<script>
// Скрипты
</script>
И внутри тегов script, нужно писать скрипты
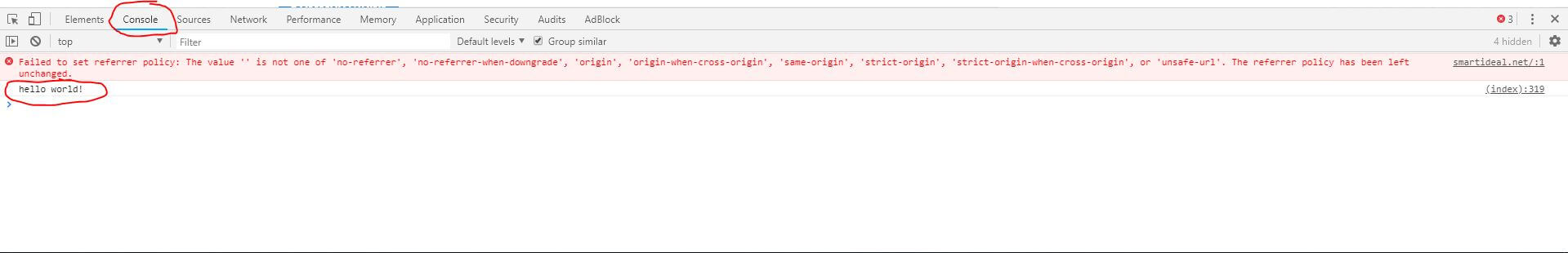
Первое что необходимо знать, это как выводить в консоль что либо. Это важно, так как всегда будут возникать ошибки в коде. И чтобы проверить, мы можем в консоль выводить любое сообщение, делается это следующим образом:
<script>
console.log('hello world!');
</script>
Внутри скобок можно написать все что угодно и когда прогрузиться javascript, в консоле вы можете увидеть ваш текст. Чтобы открыть консоль в Chrome, IE, Opera, Firefox нажмите F12 на windows
Переменные — Это имя, создонное вами, в котором может храниться любая информация
<script>
var message; // Создание переменной
message = 'Hello world!'; // Помещаем строку hello world в нашу переменную message
console.log(message); // Отображаем наше сообщение в консоли
</script>
Любой текст, который мы хотим использовать в дальнейшем, нужно помещать в скобки.
Математика в javascript
<script>
var number = 2 + 5;
console.log(number) // выведет число 7
//
var number = 2 + '5';
console.log(number) // выведет число 25
//
var number = 2 * '5'
console.log(number) // выведет число 10
</script>
Тут начинается самое интересное, в первом случае мы добавляем в переменную сумму чисел 2 и 5. Получается 7, все логично.
Во втором случае получилось 25, потому что у нас 5 как строка и сработала конкатенация
Конкатенация — это склеивание строк в единое целое.
<script>
var h = 'hello';
var w = 'world';
console.log(h + ' ' + w) // вывели слово hello, добавили пробел ' ' и за пробелом слово world
</script>
Дальше стоит поиграться с математикой и конкатенацией, чтобы окончательно понять, как это работает.
Тип данных
В языке javscript 6 типов данных, с 2-мя мы уже познакомились
- Число «number»
- Строка «string»
- Булевый (логический) тип «boolean»
- Специальное значение «null»
- Специальное значение «undefined»
- Объекты «object»
Со всеми типами мы будем знакомиться постепенно и только когда нам этот тип понадобиться
<script>
typeof undefined // "undefined"
typeof 0 // "number"
typeof true // "boolean"
typeof "foo" // "string"
typeof {} // "object"
</script>
Условия
<script>
var a = 5;
var b = 4;
if(a < b){
console.log('false');
}else{
console.log('true');
}
</script>
Вы практически всегда в своих скриптах будете использовать условия. В данном примере, мы создали 2 переменные с цифрами, а ниже мы сравниваем. Если a меньше b, то вывести в консоль строчку false, если нет, то вывести строчку true.
Функции
Предположим у вас есть 5 кнопок на сайте и все они выполняют одну и ту же функцию, выводит в консоль строчку «hello world». Чтобы не писать каждый раз console.log , мы создаем одну функцию, которая будет отвечать за это.
<script>
function hello(){
console.log('hello world');
}
hello(); // hello world
</script>
Давайте попробуем разобрать более подробно. Создадим кнопку и при нажатии на нее будет выскакивать окошко с сообщением
<button id="click-btn">Click me</button> // Создали кнопку и задали ей id - click-btn
<script>
function hello(){ // Функция с именем hello, которая будем выводить на экран hello world
alert('hello world');
}
var button = document.getElementById('click-btn'); // Создали переменную, в которую мы поместили нашу кнопку с id - click-btn
button.addEventListener('click', function () { // 'button' наша переменная, добавляем функцию при нажатии 'click'
hello(); // При нажатии срабатывает наша функция 'hello', которую мы написали сверху
});
</script>
Все скрипты лучше писать в конце html, так как javascript замедляет прогрузгу страницы
По началу кажется что все это сложно и не понятно, тут поможет только практика или фрэймворк jQuery
Что такое jQuery?
Это библеотека скриптов, с которыми очень удобно работать как новичку, так и профессионалам. Упрощает и укорачивает код в разы, читать свои скрипты становится приятнее и понятнее. В целом полезный инструмент, который я использую постоянно.
Но чтобы его использовать, нужно скачивать файл и вставлять в свой проект или использовать CDN
Скачать файл или взять ссылку CDN можно ТУТ
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> // Подключение jquery
<script>
// Сюда можно уже писать скрипты jquery
</script>
Теперь, когда мы подключили jquery, можно попробовать написать тот же функционал, что мы написали выше
<button id="click-btn">Click me</button> // Создали кнопку и задали ей id - click-btn
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> // Подключение jquery
<script>
function hello(){ // Функция с именем hello, которая будем выводить на экран hello world
alert('hello world');
}
var button = $('#click-btn'); // Создали переменную, в которую мы поместили нашу кнопку с id - click-btn
button.on('click', function(){
hello(); // При нажатии срабатывает наша функция 'hello', которую мы написали сверху
})
</script>
Все последующие скрипты, я буду писать исключительно на jQuery. Задача этого урока, чтобы вы поняли для чего нужен javascript, его базовые функции и как их использовать
На следующих уроках мы будем разбирать функционал для конкретной задачи и подробно его описывать.