В прошлом уроке мы установили WordPress на хостинг и зарегистрировали домен. Для начало мы пройдемся по файлам вордпресса, чтобы понять что к чему.
Из чего состоит WordPress
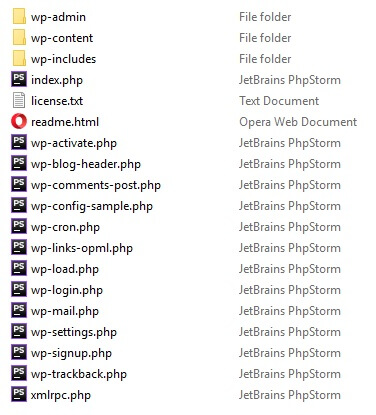
Вот так выглядит корневая часть wordpress, все что нужно знать из этих файлов, так это wp-config.php. Изначально, если вы скачивали архив с официального сайта, то файл будет называться wp-config-sample.php, в него нужно вбить доступ и путь к базе данных, после чего изменть название на wp-config. Если вы воспользовались примером с прошлого урока, то wp-config настраивать уже не надо.
Если вы установили wordpress вручную, то в файле wp-config-sample нужно изменить следующие строчки
/** The name of the database for WordPress */
define('DB_NAME', 'database_name_here');
/** MySQL database username */
define('DB_USER', 'username_here');
/** MySQL database password */
define('DB_PASSWORD', 'password_here');
Все остальные файлы трогать не нужно. Единственная папка, которй вы будете пользоваться находиться в wp-content/themes. Это путь к вашим темам\шаблонам для вашего сайта.
Есть правила, из каких файлов должна состоять тема, чтобы все работало. Обычно вместе с wordpress идет стандартные бесплатные 3 шаблона, вы можете зайти и посмотреть из каких файлов они состоят
- wp-content/themes/twentyfifteen
- wp-content/themes/twentyseventeen
- wp-content/themes/twentysixteen
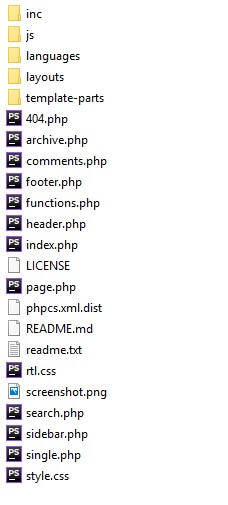
Обычно тема состоит из следующих основных файлов:
- style.css
- index.php
- comments.php
- single.php
- page.php
- archive.php
- search.php
- functions.php
- 404.php
С полным списком доступных файлов можно ознакомиться на официальном сайте wordpress
Чтобы не париться и не создовать все файлы вручную, есть замечательный сервис underscores. Все что вам нужно, это задать название вашей теме. И он начнет скачивание необходимых файлов для темы wordpress.
Underscores сервис позволяет скачать пустой шаблон, где только есть необходимые функции для работы с темой. Это идеальный вариант для начало.
Вот так выглядит папка после скачивания
Админ панель в wordpress
Если эту папку закинуть в директорию wp-content/themes, то мы можем ее активировать и посмотреть на шаблон.
Для того чтобы перейти в админ панель, нужно в браузерной строке, в конце прописать следующее /wp-admin. К примеру, если ваш домен называется eda.ru, то ссылка будет выглядеть eda.ru/wp-admin. Дальше нужно ввести логин и пароль и вы окажитесь в админ панеле сайта.
В админ панеле можно добавлять статьи, скачивать разные плагины для облегения работы с сайтом, настраивать SEO, добавлять картинки, менять темы. В целом можно делать все, что необходимо для напонения контентом.
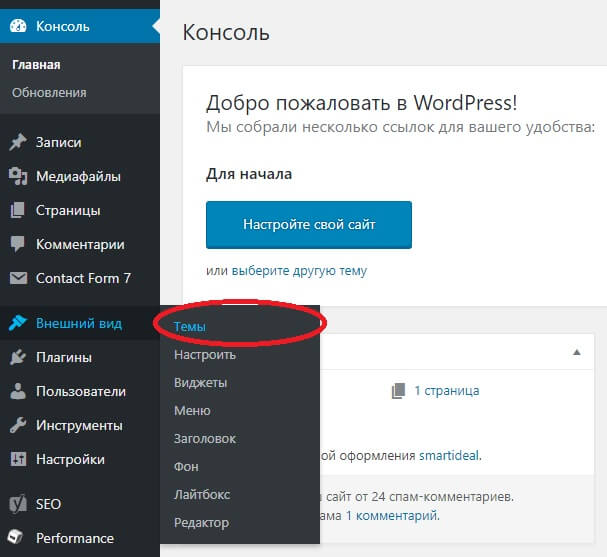
Для того чтобы поменять тему сайта, нужно перейти в Внешний вид/Темы. Там будет весь список тем, которые можно активировать. Найдите свою и активируйте.
После того, как вы активируете шаблон скачанный с underscores, можно приступать к верстке сайта.
Верстаем сайт на WordPress
Файлы, с которых мы начнем:
- header.php — файл отвечающий за шапку сайта, то что будет в этой файле, будет отображаться на всех страницах сайта
- index.php — файл отвечающий за главную страницу
- footer.php — файл отвечающий за подвал и так же будет отображаться на всех страницах
- style.css — файл отвечающий за стили
Чтобы не тратить время на написания кода, мы возьмем код предыдущих уроков, ссылку оставлю ТУТ
Начнем мы с файла header.php
Менять можно все после тега <body> , перед тегом лучше все оставить как есть.
Скопируем с предыдущего урока весь тэг header и вставим в файл header.php следующим образом
<?php /** * The header for our theme * * This is the template that displays all of the <head> section and everything up until <div id="content"> * * @link https://developer.wordpress.org/themes/basics/template-files/#template-partials * * @package urok */ ?>
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="logo">
<?php the_custom_logo(); ?>
</div>
<button class="toggle-btn">Open</button>
<nav>
<?php wp_nav_menu( array( 'theme_location' => 'menu-1', 'menu_id'=> 'primary-menu', ) );?>
</nav>
</header>
Вместо тега с картинкой, на которой мы отображали логотип, мы вставили встроенную функцию WordPress
<?php the_custom_logo(); ?>
С помощью этой функции можно менять логотип прямиком с админ панели.
Так же вместо встроенного списка меню, мы добавим функцию wp_nav_menu чтобы можно было редактировать меню с админки
<?php wp_nav_menu( array( 'theme_location' => 'menu-1', 'menu_id'=> 'primary-menu', ) );?>
Теперь перейдем к файлу index.php
Сверху мы увидим функцию get_header(), это функция выводит контент с файла header.php. Ее оставляем как есть.
В самом внизу оставляем функцию get_footer(), как вы уже догодались, выводит контент с файла footer.php и е мы тоже не трогаем. А вот фукцию get_sidebar() мы удалим. Так как сайдбар в данной теме нам не нужен. Все остально можем тоже удалять и между header и footer мы вставим контент с предыдущего урока
Выглядеть это будет так:
<?php
get_header(); ?>
<section>
<h3>Hello world</h3>
<img src="https://iso.500px.com/wp-content/uploads/2016/11/stock-photo-159533631-1500x1000.jpg" alt="my-photo">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer eu dignissim eros. Proin mollis suscipit tortor faucibus commodo. Aenean convallis diam in nisi elementum consectetur. Sed nisi leo, mollis quis nisi nec, consectetur molestie risus. Fusce mauris nunc, dapibus a dui in, commodo rhoncus elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Duis mollis nisl condimentum tellus iaculis, eu bibendum ex fringilla. Duis nunc sapien, hendrerit quis imperdiet a, mattis in elit. Curabitur sit amet neque a nibh elementum hendrerit eu quis est. Duis ut luctus velit.</p>
</section>
<?php get_footer();
Перейдем в footer.php и уберем все лишнее.
<?php /** * The template for displaying the footer * * Contains the closing of the #content div and all content after. * * @link https://developer.wordpress.org/themes/basics/template-files/#template-partials * * @package urok */ ?>
<footer id="colophon" class="site-footer">
<div class="site-info">
<p>© <?=date('Y')?> All Rights Reserved</p>
</div><!-- .site-info -->
</footer><!-- #colophon -->
<?php wp_footer(); ?>
</body>
</html>
Функция отвечает за вывод текущего года
Теперь осталось добавить стилей и можно смотреть на результат. Переходим в style.css и переходим в самый низ и добавляем все стили с прошлого проекта
Теперь все измененные файлы можно перекинуть на хостинг, перейти на сайт, и вы увидите что дизайн в точности такой как мы делали ранее.
Для того чтобы всавить логотип и выставить меню, переходим в Внешний вид/настроить. Дальше нужно перейти в Свойства сайта и добавить логотип.
А для того чтобы редактировать меню, нужно перейти в раздел меню
Структура wordpress
По стандарту у wordpress, есть 2 типа страниц, это page и post. Так как WP изначально был написан для блогов, то и было задумано так, что тип page, пойдет для стандартных страниц, к примеру О нас, Контакты, Privacy Policy. А тип post, пойдет для записей.
В записях вы можете создавать катигории и в дальнейшем записи привязывать к конкретным категориям. А вот страницам нельзя задавать категории, но можно задать template. Template нужен, если мы хотим сделать страницу с уникальным дизайном.
Файлы отвечающие за тип page
- page.php
- template-parts/content-page.php
Файлы отвечающие за тип post
- single.php
- template-parts/content.php
Для того чтобы создать страницу с уникальным дизайном, создайте файл.php с любым называнем. Внутри файла на самом верху вы должный задать имя странице, предположим дизайн страницы будет для «О нас»
<?php /* Template Name: About us */ ?>
Тогда, когда вы будете создавать страницу в админке, вы сможете выбрать шаблон. Таких страниц может быть сколько угодно.
Завершение
Это лишь малая часть всего что может wordpress. К сожаленю в одной статье невозможно описать все, скорей всего где-то я что-то упустил или не написал. Ведь есть еще и страница архивов и страница поиска и куча встроенных функций, но главное, я направил вас в правельном направлении в котором стоит изучать wordpress. Если у вас появятся вопросы, пишите в комментариях.