Быстрые ссылки на Aliexpress
Тут больше будет про протокол MQTT, контроллер ESP8266 и Majordomo. Начинать нужно с малого, с самого принципа работы, и когда вы разберетесь с основой, вы без проблем сможете сделать более сложные проекты.
В этой записи, мы попробуем с приложения Majordomo управлять двумя светодиодами с помощью протокола mqtt.
Что нам для этого потребуется :
- Сервер majordomo
- Контроллер ESP8266
- Пара светодиодов
- Макетная плата
- Пара проводов
Сервер majordomo
Если вы еще не знакомы, что такое majordomo, то обязательно к прочтению Умный дом своими руками.
Если вы еще не скачали и не установили на ваш компьютер, перейдите по ссылке и следуйте инструкции. После того как вы установили, зайдите в браузер по ссылке localhost. Если вы все правильно установили, то вы увидите перед собой следующее:
Дальше вам нужно нажать на Панель управления, сверху справа. Вы перейдете на страницу настроек умного дома. Нам понадобятся 2 вкладки, Устройства и Объекты.
Первым делом перейдем в Устройства->MQTT.
Скорей всего перед вами уже будут несколько добавленных примеров для ознакомления, они нам не понадобятся.
Теперь нам надо добавить свои значения, которые будут передаваться в контроллер esp8266. С помощью данной процедуры мы будем передавать значения Вкл/Выкл с определенным названием, чтобы наш контроллер понимал, что мы обращаемся именно к нему и чтобы он понимал что делать дальше и какой светодиод включать/выключать, мы создадим 2 ветки. Одна будет отвечать за красный светодиод, другая ветка за зеленый.
Нажмите на кнопку добавить, справа сверху.
Достаточно заполнить 2 поля. Название (любое, какое захотите). И путь, его важно запомнить и писать только латинскими буквами. Все остальное пропускаем и нажимаем добавить.
Дальше создаем ветку для зеленого, называем как хотим, а путь прописываем следующим образом:
test/led/green
Пока этого достаточно, переходим к настройке контроллера.
Настройка ESP8266
Если вы не разу не работали с контроллером esp8266, то обязательно к прочтению подключение ESP8266 И DHT22
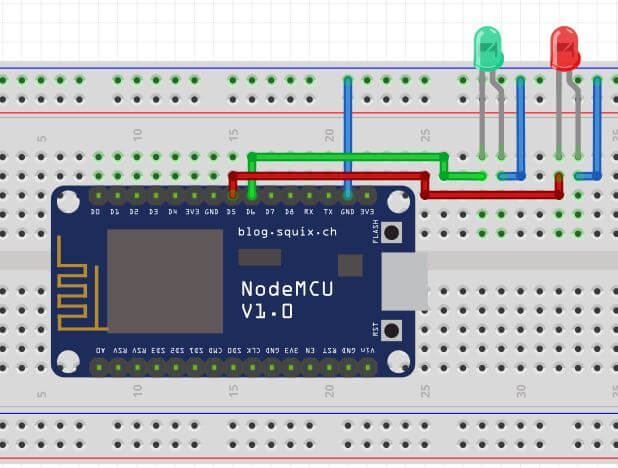
Устанавливаем на макетную плату 2 светодиода и присоединяем провода.
У светодиода минус — это короткая ножка и соответственно плюс — длинная.
После того, как мы все подсоединили, подключаем наш контроллер по USB к компьютеру, для того, чтобы его запрограммировать.
/**
* Majordomo включение света по wi-fi
* Светодиоды для ESP8266
*
* static const uint8_t D0 = 16;
* static const uint8_t D1 = 5;
* static const uint8_t D2 = 4;
* static const uint8_t D3 = 0;
* static const uint8_t D4 = 2;
* static const uint8_t D5 = 14;
* static const uint8_t D6 = 12;
* static const uint8_t D7 = 13;
* static const uint8_t D8 = 15;
* static const uint8_t D9 = 3;
* static const uint8_t D10 = 1;
*/
#include <ESP8266WiFi.h>
#include <PubSubClient.h>
#include <ArduinoJson.h>
const byte green_led = 14; // указываем лапку плюса зеленого светодиода
const byte red_led = 12; // указываем лапку плюса красного светодиода
byte mqtt_server[] = { 192, 168, 1, 254 }; // ip адрес сервера mqtt
char buffer[10];
// WiFi credentials.
const char* WIFI_SSID = "[SSID]";
const char* WIFI_PASS = "[password]";
// Read MQTT messages
void callback(char* topic, byte* payload, unsigned int length) {
char json[length + 1];
strncpy (json, (char*)payload, length);
json[length] = '\0';
String message = String(json);
if (strcmp(topic, "test/led/red") != 0){ // Если пришло сообщение для красного
if(message == "0"){ // Если надо выключить
digitalWrite(red_led, LOW); // выключаем
}else{
digitalWrite(red_led, HIGH); // включаем
}
}
// Тоже самое, что и для красного
if (strcmp(topic, "test/led/green") != 0){
if(message == "0"){
digitalWrite(green_led, LOW);
}else{
digitalWrite(green_led, HIGH);
}
}
}
WiFiClient wifiClient;
PubSubClient client(mqtt_server, 1883, callback, wifiClient);
void connect() {
// Соединяемся с wifi
WiFi.persistent(false);
WiFi.mode(WIFI_OFF);
WiFi.mode(WIFI_STA);
WiFi.begin(WIFI_SSID, WIFI_PASS);
unsigned long wifiConnectStart = millis();
while (WiFi.status() != WL_CONNECTED) {
if (WiFi.status() == WL_CONNECT_FAILED) {
Serial.println("Ошибка соединения: ");
Serial.println();
Serial.print("SSID: ");
Serial.println(WIFI_SSID);
Serial.print("Password: ");
Serial.println(WIFI_PASS);
Serial.println();
}
delay(500);
Serial.println("...");
// Ждем 5 секунд.
if(millis() - wifiConnectStart > 5000) {
Serial.println("Ошибка соединения WiFi");
Serial.println("Проверьте данные.");
return;
}
}
Serial.println();
Serial.println("WiFi работает");
Serial.println("Готов к работе!");
}
void reconnect() {
// Если нет соединения с mqtt
while (!client.connected()) {
client.connect("ESP8266 Client");
client.setCallback(callback);
client.publish("outTopic", "test");
client.subscribe("test/led/#"); // подписываемся по топик с данными для светодиода
delay(5000);
}
}
void setup() {
Serial.begin(9600);
while(!Serial) { }
connect();
pinMode(green_led, OUTPUT); // Указываем что будет работать данный пин
pinMode(red_led, OUTPUT); // Указываем что будет работать данный пин
}
void loop(){
// Если пропал сигнал с mqtt
if (!client.connected()) {
reconnect();
}
bool toReconnect = false;
// Если пропал сигнал с wifi
if (WiFi.status() != WL_CONNECTED) {
Serial.println("Disconnected from WiFi");
toReconnect = true;
}
if (toReconnect) {
connect();
}
client.loop();
}
После того как вы ознакомились с кодом и скопировали его в Arduino IDE, нужно загрузить код.
Осталось запустить MQTT сервер и проверять работу. Если вы не знаете как запустить MQTT, то обязательно к прочтению: Установка и запуск MQTT
После того, как вы загрузили код, запустили MQTT. Вам нужно снова зайти в
Majordomo->Панель управления->Устройства->MQTT.
Начать редактировать одну из вами созданных веток (Справа от ветки кнопка с карандашом). И в поле установить ввести цифру 1 и нажать сохранить. Если вы все правильно сделали, то у вас должен загореться светодиод. Если же не загорелся, то вы что то сделали не верно, попробуйте проверить все с начало.
Если же загорелся, то это здорово! Теперь мы настроем так, чтобы можно было управлять светодиодом с главной страницы Majordomo.
Для того, чтобы управлять с главной страницы, нам понадобиться объект. Можно использовать любой из созданных, но для практики лучше создать свой.
Переходим в Панель Управления -> Объекты -> Объекты
Для удобства сделаем и отдельный класс, нажимаем сверху кнопку Добавить новый класс. Где поле название, пишем любое название, у меня оно Test и нажимаем добавить.
Дальше нажимаем на кнопку, добавить объект, называем объект Led и класс выбираем тот, который только что создали.
Переходим в только что созданный объект и добавляем 2 свойства как на скриншоте. Один Green, другой Red.
После того как мы все добавили, переходим в настройки MQTT, где мы ранее создавали пути (один для зеленого, другой для красного). Начинаем их редактировать и где поле «Связанный объект» выбираем из списка нами созданный, после того как выбрали, в поле свойство выберите соответствующее свойство.
Отлично! Теперь последний штрих. Переходим в
Объекты -> Меню управления -> Управление
Снизу вы увидите дочерние пункты
Выбираем любой из пунктов и присваиваем нами созданный объект Led и его свойство, к примеру Red. Готово! Теперь можно проверять!
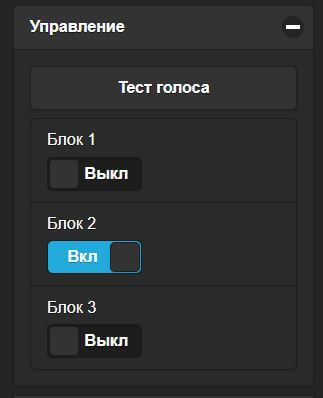
Переходим на главную страницу Majordomo на вкладку управления и щелкаем тумблеры!
Эти тумблеры и есть дочерние пункты, которые мы редактировали. Вот и все дела.
Подписывайтесь на новости, чтобы не пропустить новые записи про Majordomo, а если остались вопросы, задавайте в комментариях!









Спасибо, очень полезная статья!
Я не понимаю. Напрямую изменять состояние из mqtt могу. а когда добавляю в switch Ничего не происходит. И как программа должна понять, что при нажатии должно менять 1 и 0. Если мы указали только свойство 0 ?
Если речь идет о методах в mqtt модуле, то на данный момент они не работают, слышал, что должны исправить с обновлением системы majordomo. Мы не указываем свойство 0, а проверяем, пришел ли 0? Или я не правильно понял вопрос?
Получается, что вопрос о методах. Но как же они не работают, если работают тумблеры на главной странице? Не показана настройка самих методов, конкретно передаваемых значений. К примеру я не хочу передавать «1» по нажатию «блок 2». Я хочу передать «onn» на esp.
И в коде не понятно назначение json
Честно, сейчас смотрю код, не знаю почему я сделал именно так. Возможно это часть кода именно для этой статьи, в полной реализации возможно было не много по другому.
а кто еще обратил внимание что светодиоды на схеме неправильно стоят
Спасибо большое! Все работает! Единственное светодиоды нужно местами поменять.
Здравствуйте. У меня не получается переключать светодиоды. Когда устанавливаю канал в 1, в командной строке видно, что устанавливается соединение, затем пишет no will message specified. В скетче ip адрес сервера установил тот, который присвоил роутер. Логин и пароль тоже прописал, плата подключается к роутеру.
Здравствуйте. К сожалению вы не предоставили никакой код, чтобы можно было проверить. Ну вот одна из причин такой ошибки:
Каждый клиент, который подключается к брокеру, должен иметь уникальный идентификатор клиента. В этом случае клиент пытается установить несколько подключений к брокеру с одним и тем же идентификатором клиента. Когда начинается второе соединение, брокер видит, что идентификатор клиента тот же, и автоматически отключает первое.