Красиво, это понятие растяжимое, может для кого-то и стандартный дизайн Home Assistant выглядит более чем достаточно, а кто то бы хотел дизайн как в HomeKit. Я лишь покажу свой пример, как можно сделать.
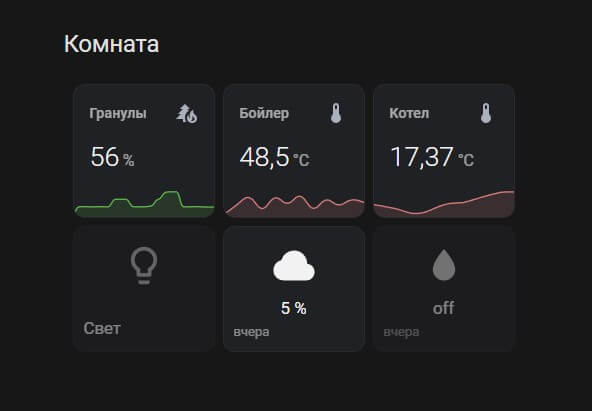
Конечный итог должен получится вот такой:
Если нравится, то поехали!
Hacs
HACS предоставляет вам мощный пользовательский интерфейс для обработки загрузок всех ваших пользовательских потребностей. Это когда сторонние разработчики, делают разные плагины, которые расширяют функционал Home Assistant. И в этом есть свои плюсы и минусы.
Плюсы, как можно было догадаться, это дополнительные возможности, которых нет из коробки
А вот минусы следующие. Home assistant не стоит на месте, обновления приходят чуть ли ни каждый день. А вот сторонние разработчики не всегда обновляют свои дополнения. И бывает так, что сегодня дополнение работает, а завтра уже может и не работать (Но это только в том случае, если вы обновляете HA).
Так что использование сторонних плагинов не всегда хорошо.
В этой статье я расскажу о расширениях, которые использую уже несколько лет, и пока что полет нормальный.
Установка HACS очень простая, проходите по ссылке, которую я указал выше и следуйте пошаговой инструкции. После того как hacs будет установлен, можно приступать к установки расширений, использую я следующие:
Чтобы добавить расширение, нужно в левом меню нажать на HACS, перейти в Пользовательский интерфейс в поиск вбить одно из названий сверху, в списке должен появится нужный, нажимаете на него и справа снизу будет кнопка скачать.
Таким образом скачиваете все расширения.
Lovelace
Теперь можно приступать к верстке нашей странички.
1. Создаем новую панель, переходим в Настройки -> Панели, нажимаем на добавить панель, и сохраняем
С левой стороны появится панель с вашим названием, кликаем на нее.
Сверху справа нажимаем на 3 точки и выбираем изменить панель. Выбираем пункт начать с нуля и нажимаем на Получить контроль
Дальше нажимаем на вкладку, под заголовком Редактирование интерфейса и задаем основные настройки
После того как все сохранили, нажимаем еще раз на 3 точки в верхнем правом углу и выбираем Текстовой редактор
И вставляем следующий код, только все entity замените на ваши реальные устройства!
button_card_templates:
button_motion:
template: button_body
show_last_changed: true
tap_action:
action: more-info
haptic: light
hold_action:
action: more-info
haptic: success
state:
- value: 'off'
styles:
icon:
- color: '#ccc'
card:
- filter: opacity(50%)
- value: 'on'
styles:
icon:
- color: '#40ec5d'
button_body:
show_state: false
show_label: true
styles:
img_cell:
- margin-bottom: 30px
- margin-top: 10px
- height: 45px
name:
- display: none
label:
- font-size: 13px
- justify-self: start
- padding: 6px 10px
- opacity: 0.5
views:
- title: Дом
icon: mdi:home
path: home
theme: Google Dark Theme
badges: []
type: custom:horizontal-layout
cards:
- type: vertical-stack
title: Комната
cards:
- type: custom:layout-card
layout_type: custom:horizontal-layout
layout:
width: 100
max_cols: 3
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.sensor_name
name: Гранулы
line_color: '#4eb24e'
font_size: 80
hours_to_show: 80
update_interval: 300
font_size_header: 12
style: |
.header {
padding: 0 5px 10px 15px!important;
}
.header .icon {
color: #4eb24e;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.sensor_name
name: Бойлер
line_color: '#d97a7a'
font_size: 80
font_size_header: 12
style: |
.header {
padding: 0 5px 10px 15px!important;
}
.header .icon {
color: #d97a7a;
}
- type: custom:mini-graph-card
entities:
- entity: sensor.sensor_name
name: Котел
line_color: '#d97a7a'
font_size: 80
font_size_header: 12
style: |
.header {
padding: 0 5px 10px 15px!important;
}
.header .icon {
color: #d97a7a;
}
- type: custom:button-card
entity: switch.switch_name
graph: line
name: Свет
icon: mdi:lightbulb-outline
show_state: true
styles:
img_cell:
- margin-bottom: 30px
- margin-top: 10px
- height: 45px
name:
- justify-self: start
- padding-left: 10px
- margin-bottom: 7px
state:
- display: none
state:
- value: 'off'
styles:
card:
- filter: opacity(50%)
icon:
- filter: grayscale(100%)
- value: 'on'
styles:
card:
- background-color: '#202124'
- box-shadow: '0px 0px 4px #f9961a'
icon:
- color: '#ff920a'
name:
- color: '#fff'
- type: custom:button-card
entity: sensor.sensor_name
template: button_motion
icon: mdi:cloud
show_state: true
extra_styles: |
#state:after {
content: '%'
}
styles:
img_cell:
- margin-bottom: 10px
state:
- operator: '>'
value: 60
styles:
card:
- box-shadow: '0px 0px 4px #ff250a'
icon:
- color: '#ff250a'
state:
- color: '#ff250a'
- type: custom:button-card
entity: binary_sensor.binary_sensor_name
template: button_motion
icon: mdi:water
show_state: true
styles:
img_cell:
- margin-bottom: 10px
state:
- value: 'on'
styles:
card:
- box-shadow: '0px 0px 4px #ff250a'
icon:
- color: '#ff250a'
state:
- color: '#ff250a'
В итоге должно получится вот так:
Разбор кода
Тут мы создаем шаблоны стилей, которые можем применять для наших карточек
button_card_templates:
button_motion:
template: button_body
show_last_changed: true
tap_action:
action: more-info
haptic: light
hold_action:
action: more-info
haptic: success
state:
- value: 'off'
styles:
icon:
- color: '#ccc'
card:
- filter: opacity(50%)
- value: 'on'
styles:
icon:
- color: '#40ec5d'
button_body:
show_state: false
show_label: true
styles:
img_cell:
- margin-bottom: 30px
- margin-top: 10px
- height: 45px
name:
- display: none
label:
- font-size: 13px
- justify-self: start
- padding: 6px 10px
- opacity: 0.5
Тут мы создаем отдельный блок для конкретного помещения, который будет отображать все устройства, у которого максимально доступная ширина 100 и состоит из 3 колонок
cards:
- type: vertical-stack
title: Комната
cards:
- type: custom:layout-card
layout_type: custom:horizontal-layout
layout:
width: 100
max_cols: 3
Дальше мы добавляем все основные карточки устройств, графики, кнопки и т.д
- type: custom:mini-graph-card
entities:
- entity: sensor.sensor_name
name: Гранулы
line_color: '#4eb24e'
font_size: 80
hours_to_show: 80
update_interval: 300
font_size_header: 12
style: |
.header {
padding: 0 5px 10px 15px!important;
}
.header .icon {
color: #4eb24e;
}
Итого
Когда вы все сохраните, и допустим в будущем захотите что-то поменять в карточке, то можно опять же нажать на 3 точки в верхнем правом углу, нажать на Изменить панель. Возле каждого помещения, появится кнопка Изменить, где вы сможете в удобном интерфейсе что то изменить.
Вот собственно и все дела, чтобы добавить новые помещения, копируете код, заменяете название и entity устройств. Надеюсь статья для вас была полезна, если остались вопросы, пишите в комментариях!







Извините, а как же текст на карточках? Он обрезан, и это некрасиво. Вместо -Температура. Получается — Температу
Я не придираюсь, но есть способ это решить? Могут быть и более длинные подписи где образать слово совсем нельзя.
Можно вместо 3-х карточек отображать 2 в ряд и тогда и более длинный текст влезет, либо, если хочется оставить 3, то можно поиграться с font-size, уменьшить