Самый быстрый и самый правильный способ установки vue.js через Vue CLI.
Что такое Vue CLI:
Для того чтобы полноценно использовать vue.js в своих проектах, как правило одного vue.js не достаточно, вам скорее всего потребуются доп. плагины к vue, такие как vuex.js , плагины для поддержки устаревших браузеров и прочие зависимости.
Чтобы не заморачиваться и не тратить на это много времени, есть возможность начать работать с vue написав одну строчку в консоле, в этом нам и поможет Vue CLI. Чтобы развернуть стартовый набор, достаточно написать одну строчку:
vue create project-name
Но перед тем как мы ее напишем, нужно установить сам Vue CLI.
Для того чтобы установить:
Потребуется установить Node.js версии 8.9 или выше (рекомендуется 8.11.0+).
После того как вы установите node.js (Это нужно сделать 1 раз! Как и установка Vue CLI).
npm install -g @vue/cli
Создание первого проекта
- Установка node.js
- Установка Vue CLI Открываем консоль и запускаем инсталлятор
npm install -g @vue/cli - Создание проекта на vue.js В консоле переходим в ту директорию, в которой вы хотите развернуть проект и запускаем команду:
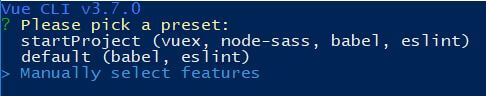
vue create project-nameПосле ввода команды, будет задан вопрос:
Стрелками на клавиатуре выбираем нужный вариант, а нужный для начало это default, нажимаем enter и начнется развертывание проекта.
Структура Vue.js
- node_module — Это папка служит для сбора всех зависимостей, плагинов для работы с vue.js
- public — Папка с чистым html, где указан тэг div с идентификатором app, которая служит ссылкой для vue.js
- src — Папка с Vue содержимым
Более подробное описание установки, вы можете найти по ссылке cli.vuejs.org
Если перейти в файл src/main.js, то мы увидим:
import Vue from 'vue' // Добавляем vue.js
import App from './App.vue' // Стартовый файл, приложения на vue
Vue.config.productionTip = false
/* Тут мы указываем тот самый идентификатор #app, который был в файле public/index.html и условно говорим, что все что у нас скомпилируется в app.vue мы должны вставить вместо тега с идентификатором #app */
new Vue({
render: h => h(App)
}).$mount('#app')
Вот пожалуй и все, в следующих записях буду уже рассказывать как работать с vue.js
Как использовать методы во vue.js